【WP】オリジナルテーマ作成に欠かせなかった便利ツール集のまとめ
去年の春からWordPress環境でのブログ運営を始め、それ以来ずっと「Simplicity」をテーマとして使ってきたのですが、3日前から、自作テーマに衣替えしました。
2018年、装いも新たに。
去年の秋頃からコツコツと作り始め、ようやく形になったので、めでたくお目見えです。
今回オリジナルテーマを作るにあたり、色々なサイトにお世話になったので、お礼も兼ねてまとめてみました。
今回紹介させていただいた素材を使用する際は、必ずご自身で利用規約をご確認ください。
目次
デザイン
今回のオリジナルテーマは、インテリア界隈で最近の私の琴線にふれる「インダストリアルデザイン」や「ブルックリンスタイル」と呼ばれているものを念頭に。Woodyな感じと、アイアン素材と、グリーンをイメージして作りました。
といっても、まったく0からというわけではなく、公開されているテーマの中で琴線にふれた「Materialize」というフリーテーマを、一部参照しました。
特に、参照したのが、ボタンや入力フォームのスタイルで、下の写真を見ていただくとわかるように、カテゴリや「続きを読む」部分のスタイル(色や形)を真似してみました。
▼ 「Materialize」のデモサイトよりキャプチャ

▼ 当サイトでの、カテゴリや日付部分

また上記のWordPressテーマ(Materialize)は、Googleの提唱する「Material Design」を基に作られているとのことだったので、Googleから提供されているMaterial Design用のツールも使いました。
Material Designとは?
Introduction – Material Design(公式英語版)
マテリアル – 日本語(公式日本語版)
マテリアルデザインとは?作り方とガイドラインまとめ – サルワカ(解説サイト)
カラーリング
- Color Tool – Material Design Googleが提供しているWeb上のツールです。Material Design推奨のカラーパレットを作成することができます。
本来はおそらくアプリ開発向けのものですが、用意されている色が限られており、また明度や彩度も合わせやすく、さらには文字を載せたときの見えやすさ(Accessibility)も判定してくれ、とても便利でした。
当サイトでは、Blue Grey800(#37474f)とGreen500(#4caf50)をメインで使っています。
背景素材
背景の木材素材やフッターのダイヤモンド模様のパターン素材は、フリーの背景素材サイトのものです。
- Subtle Patterns 落ち着いた汎用性の高いデザインのものが多く、種類も豊富です。また、Preview機能を使うことで、実装したときの雰囲気がつかめます。
フォント
一部、Webフォントを使っています。
-
Google Fonts Googleが提供しているWebフォントです。
英数字がメインですが、種類が豊富で、眺めているだけでも面白いサイトです。ただし使いすぎると読み込み速度が遅くなるので、当サイトではGoogle Material Design推奨の「Lato」のみ、カテゴリと日付部分で使用しています。
-
Webフォントといえば「Font Awesome」が有名で、これまで私も使っていたのですが、アイコンの種類が豊富なため、使おうとすると、サイトの読み込みが遅くなってしまうという問題が…。(最新のVer.5では、その辺りも考慮され始めているようですが)
そこで今回導入したのが「Fontello」です。
「Fontello」には、「Font Awesome」の一部とその他数種類のWebフォントが用意されており、その中から自分に必要なものだけを選んで使えるので、CSSの軽量化になります。また、SVGファイルを読み込ませ、それをWebフォントとして使うこともできます。
▼ 「Fontello」の使い方
「fontello」でアイコンフォントを使ってみよう!|プラカンブログ | WEB制作会社プラスデザインカンパニー
アイコン・イラスト系素材
-
シルエットデザイン フリーのベクター画像が集められたサイトです。商用利用も可なので、意外と「あれ、これは!?」という商品を街で見かけることがあります。当サイトでは、バナー画像やアイコンにいる猫がそれです。
▼ TOP画面。他にも、アイコン素材や飾り線などの姉妹(?)素材サイトがあります。

-
FLAT ICON DESIGN 「シルエットデザイン」の姉妹サイト(?)の1つで、このサイトでもときどき、アイキャッチ画像などに使っています。本記事のアイキャッチ画像にも使っています。
写真素材
こちらも「ぱくたそ」や「足成」などの有名サイトがありますが、最近は以下の2つを利用することが多いです。
-
Unsplash 海外サイトですが、格好いい素敵な写真が多いです。世界各地のさまざまな写真が載っているので、スクロールしているだけでも楽しいです。
-
要会員登録ですが、日本の風俗に根ざした写真が多くあがっており、ご贔屓のフォトグラファーさんから素材を探したりもできます。
プログラミング関連
続いて、HTML、CSS、PHPなどのプログラム関連でお世話になったものです。
開発環境
WPのオリジナルテーマを作るにあたり、以下のような環境で作業しました。
私はmac OSですが、以下のソフトウェアはすべて、Windowsにも対応しています。
-
Local by Flywheel ローカルでWordPress環境を構築するためのフリーソフトウェアです。いままでは「MAMP」を使っていたのですが、下記のレビューを見て、これも便利そうだなと思い変えてみました。
かなりオススメ!WordPressのローカル環境が簡単に構築できる、Windowsもmac OSも対応の無料ツール -Local | コリス
MAMPと較べると疑似サーバーが立ち上がるまでの時間がやや長いですが、インターフェイスもすっきりしていて、オシャレです。
-
コーディング用のテキストエディタです。WordPressと同じように、様々なプラグインが公開されており、それらをインストールすることで、自分好みのエディタにしていくことができます。有償ソフトウェアです。(お試し期間の制限はないので、無料で使い続けることも出来なくはないのですが、使用頻度が高い場合はしっかり対価を払いましょう)
無償のものでは、(私は使ったことがないのですが)、Microsoftの「Visual Studio」や「Atom」があります。
-
皆さんご存知のGoogleが開発しているWebブラウザ。Chromeでは、サイトの表示確認だけでなく、ちょっとしたCSSの変更を試してみたいときなど、「右クリック→検証」から表示されるパネルツールを重宝しています。
WPテーマの作成手順
実際にWordPressのオリジナルテーマを作っていくにあたり、以下のサイトを一番、参考にさせていただきました。
はじめてWordPressのオリジナルテーマを作るときの参考になればと思って書きました(サンプルダウンロード) – Web Design RECIPES (サイトが閉じられ、リンク切れになってしまいました!)
サイトで紹介されていた手順をまとめると、
- HTML + CSSでサイトを作る
- WordPressのテンプレートファイル化する(index.php、single.phpなど)
- header.php、footer.php、sidebar.phpなどの要素に分割する
- 必要な部分を、WordPress関数で書き換えていく
になりまして、それに沿って進めました。一番時間がかかったのは、手順1。次点で、手順4でした。
▼ サイトの製作者さんは、以下の本も出されています。
コーディング
最後に、HTMLやCSSやPHPなど、実際にサイトのデザインを形にしていく上でお世話になったサイトです。
WordPress、PHP関数
先ほど紹介したWPテーマの作り方について書かれた記事は、とても分かりやすかったのですが、公開が2013年ということもあり、やはり情報が古くなっている部分も。
そこで、それを補うため、公式サイトを確認したり、参考書を買ったりしました。
-
Reference | WordPress Developer Resources(英語版) WordPressについて、最新の公式情報が得られるマニュアルページです。
-
上記のサイトの日本語版。ただし、ボランティアによって翻訳作業が行われているので、情報の遅れはどうしてもあります。
一方で、日本語版のサイトの方がわかりやすく書かれている関数もあったりするので、わからないときは、英語版・日本語版、両方をチェックしていました。
-
水野史土 『WordPressユーザーのためのPHP入門 はじめから、ていねいに。』
参考書です。PHPとWordPress初心者だった私には、とても勉強&参考になった本でした!(ここでも言及しています)
サンプルもDL出来るので、自分で実際にさわりながら確認することも出来ますし、「第2版」ということで情報もアップデートされており、参照しながらコーディングが出来ました。
「WordPressユーザーのためのPHP入門」とある通り、WordPressに関するプログラミングにおいて、PHPのコードをどのように読めばよいのか、そして、どのような関数を使えばよいのかなどが、非常にすっきりと簡潔にまとまっていました。
-
オリジナルテーマを作るなかで、これまで使っていたWPテーマ「Simplicity」のコードものぞいたりしたのですが、書かれている関数が、どこまでWordPress固有のものなのか、あるいは、PHPにあるものなのか?など。PHP本家のマニュアルも、よく確認しました。
▼ とても参考になった本
CSS
最後に、HTML+CSSでWPテーマのデザインを作っていく上でとても役立ったのが、カーネギーメロン大学の学生有志が開発中の、Material Designに則って作られたCSSのフレームワークでした。
-
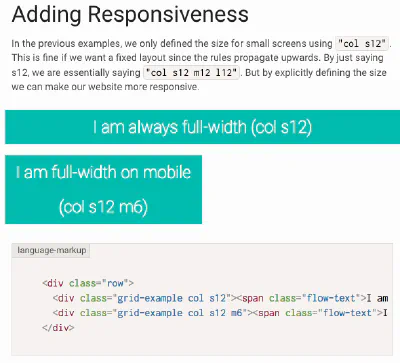
Materialize – A modern responsive front-end framework based on Material Design 英語サイトですが、特に感動したのが、このResponsiveなGrid System!
自分でmedia queryを設定する手間が省けるとともに、使い方もとても簡単で。要所要所で使っています。
▼ Grid – Materializeよりキャプチャ

このフレームワークは、冒頭にも書きましたが、私が一部デザインの参考にしたWPテーマ「Materialize」の紹介ページ内で、“このテーマは彼らのフレームワークを使って作ったよ”と書いてあったことから知りました。
私がその記述を見つけたのは、もうあらかたサイトのデザインが完成している頃だったので、フレームワークの一部しか使っていないのですが、丸々導入したら、もっと凝ったことがいろいろ簡単に出来そうです。
その他
他には、CSSでのデザインやWordPress関数を使ったカスタマイズなどで、以下のサイトもよく見させていただきました。ありがとうございます。
まとめ
以上のようなサイトや素材を使わせていただきました。
まだちょこちょこと手はいれていかなくてはいけないのですが、楽しかったです。あとは、育休が終わるまでに仕上げたい…!と思っていたので、達成できたのも嬉しいポイント。
とはいえ、とりあえず動くから、まあいっか☆と済ませている箇所もあるので、その辺はまたフォローアップしていかなくてはと思っています。
そして、WordPressのカスタマイズに関する記事も、ぼちぼち書いて公開していきたいなとも思っています。
それではまた。




