WordPressではたくさんの便利プラグインが使えますが、私はその中でもWordPress.comからリリースされている「Jetpack」というプラグインを重宝しています。
Jetpack by WordPress.com — WordPress プラグイン
その理由はずばり、投稿の編集にMarkdown記法が使えるようになるからです。
Markdownとは、HTMLをより手軽に記述するために作られたマークアップ言語のことで、決められたルールに従って記述することで、文章の可読性や視認性を高く保ったままHTML形式の文書を作成することできます。
たとえば、見出しを付けたいとき。
HTML形式では<h2>これは見出しです</h2>と## これは見出しですでOKです。
この記事ではそんなMarkdown記法の基本的な記法と、「Jetpack」が採用しているMarkdownを拡張させた「Markdown Extra」で扱える記法を紹介したいと思います。
2020年9月にWordPressからHugoに切り替えました。そのため、現環境では「Jetpack」プラグインは使っていませんが、参考までに情報を残しております。
(HugoはMarkdown記法で記事を書くため、過去記事のレイアウトが崩れることなく表示されています)
紹介する記法は、以下の公式サイトを参照しています。
▼ WordPress.comによるマニュアル
Markdown — Jetpack for WordPress
Markdown quick reference — Support — WordPress.com
▼ Markdown開発者による解説ページ
Daring Fireball: Markdown Syntax Documentation
▼ Markdown Extraの解説ページ
PHP Markdown Extra
「Markdown Extra」による記法は、見出しに ★ を付けています。
前準備: Jetpackでの設定
WordPressプラグイン「Jetpack」でMarkdown記法を使うための設定は、以下の通りです。
- 「Jetpack」をインストールします。(WordPress.comのアカウントを持っていない場合は、作成します)
-
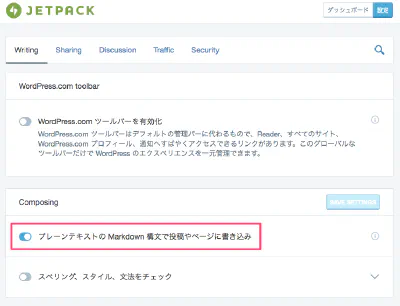
WordPress管理画面のサイドバーに「Jetpack」との項目が表示されるので、「設定 → (Writing → Composing → )プレーンテキストのMarkdown構文で投稿やページに書き込み」をONにします。
▼ Jetpack(Ver.5.1)の設定画面

以上です。
これで、WordPressのテキストエディタから、Markdown記法を使った投稿ができるようになります。
Jetpackで使えるMarkdown記法
FC2ブログ時代から記事の編集にHTMLを使っていましたが、HTMLタグの直打ちは面倒だし、あとから読み返しづらいな…と感じていたところ、「Markdown」というものが便利らしいとの情報をキャッチし、出会ったのが以下の記事でした。
段落、改行、リストなどの基本的な記法が簡潔にまとまっており、これを読んで、Markdown記法とはなんて便利なんだろう!と思ったのが、使うようになったきっかけです。1
以下では、上の記事には含まれていない「Markdown Extra」による記法も混じえつつ、「Jetpack」で使えるMarkdown記法を紹介していきます。
コードも載せていますが、Markdown記法で使う記号やスペースは、すべて半角です。
うっかり全角入力していたり、必要なスペースが入っていないと、思ったようにHTML変換されず、投稿のプレビューや公開時に意図したものとは異なる表示になってしまうので要注意です。
(WordPressのエディタは、スペースが半角か全角かの判別しにくいので、私がアレ?となったときは、たいていその類いのミスをしています。そんな自戒も込めて…)
【WP】必要なページだけにhighlight.js を読み込ませるカスタマイズ方法 – 日なたの縁台
見出し(Headlines)
#の数が見出しのレベルに対応します。見出し語は、#の後ろにスペースを1つ入れてから記述します。<h>タグでくくるのと較べ、見出しのレベルがさくっとわかります。
▼ Markdown
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
▼ HTML
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
段落(Paragraphs)、改行(Line Breaks)
段落(<p>)は、上下を1行空けます。改行は、正式にはスペース2個を文末に挿入ですが、WordPressではスペースなしの改行で<br>に変換されます2。
▼ Markdown
太郎を眠らせ、
太郎の屋根に雪ふりつむ。
次郎を眠らせ、
次郎の屋根に雪ふりつむ。
▼ HTML
<p>太郎を眠らせ、 <br />
太郎の屋根に雪ふりつむ。</p>
<p>次郎を眠らせ、 <br />
次郎の屋根に雪ふりつむ。</p>
▼ 実際の表示
太郎を眠らせ、
太郎の屋根に雪ふりつむ。
次郎を眠らせ、
次郎の屋根に雪ふりつむ。
引用(Blockquotes)
メールの引用と同じく、文頭に>を付け、スペースを1つ入れてから記述します。
▼ Markdown
> 太郎を眠らせ、太郎の屋根に雪ふりつむ。
> 次郎を眠らせ、次郎の屋根に雪ふりつむ。
> <cite>三好達治「雪」</cite>
▼ HTML
<blockquote>
<p>太郎を眠らせ、太郎の屋根に雪ふりつむ。</p>
<p>次郎を眠らせ、次郎の屋根に雪ふりつむ。</p>
<p><cite>三好達治「雪」</cite></p>
</blockquote>
▼ 実際の表示
太郎を眠らせ、太郎の屋根に雪ふりつむ。
次郎を眠らせ、次郎の屋根に雪ふりつむ。
三好達治「雪」
水平線(Horizontal Rules)
ハイフン(-)、アスタリスク(*)、アンダースコア(_)を3つ以上書くことで、水平方向の罫線(<hr/>)がひけます。ハイフンとアスタリスクについては、間にスペースを入れて記述してもOKです。
▼ Markdown
* * *
***
*****
- - -
---------------------------------------
▼ HTML
<hr />
<hr />
<hr />
<hr />
<hr />
▼ 実際の表示
リンク(Links)
[]で表示する文字列を、()でリンク先のURLを、""でtitleを指定します。内部リンクの場合は、相対リンク形式も使えます。
リンクもMarkdownで記述すると、整理しやすく、見返しやすいのですが、target=_blank指定ができないので使わない、という意見も多い記法です。
(これは確かに悩ましいところで、私も、外部リンクは新しいタブで開かれる方が好きなので、外部リンクはなるべくHTMLでマークアップしてtarget=_blankを指定するようにしています。)
▼ Markdown
こんにちは、当ブログの管理人「[chiro](/about/ "このブログについて")」です。
引用している三好達治の「雪」は、[青空文庫](http://www.aozora.gr.jp/index.html "青空文庫")で読むことができます。
または、以下のように、URLを後でまとめて記述する参照リンク形式(Referenced Links)での記述も可能です。この場合は、角括弧[]のみ使用します。[ ]内は数字でも、任意の英字でもよいです。
▼ Markdown(参照リンク形式)
こんにちは、当ブログの管理人「[chiro][1]」です。
引用している三好達治の「雪」は、[青空文庫][aozora]で読むことができます。
[1]: https://cosybench.com/about/ "このブログについて"
[aozora]: http://www.aozora.gr.jp/index.html "青空文庫"
▼ HTML
<p>こんにちは、当ブログの管理人「<a href="https://cosybench.com/about/" title="このブログについて">chiro</a>」です。
引用している三好達治の「雪」は、<a href="http://www.aozora.gr.jp/index.html" title="青空文庫">青空文庫</a>で読むことができます。</p>
▼ 実際の表示
画像(Images)
WordPressの「メディアを追加」で事足りるので私は使っていませんが、画像のリンクも記述できます。リンクとの違いは、文頭に!を付けるところです。
heightやwidthの指定はできないので、必要なときは、従来通り<img>タグを使って記述します3。
▼ Markdown
")
▼ 参照リンク形式
![画像のAlt名][任意の文字列(英数字)]
[任意の文字列]: 画像のURL "画像のtitle(オプション)"
強調(Emphasis)
アスタリスク(*)またはアンダースコア(_)で強調したい文字列を囲みます。
1つで囲むと<em>に、2つで囲むと<strong>になります。
▼ Markdown
*太郎*を眠らせ、_太郎_の屋根に雪ふりつむ。
**次郎**を眠らせ、__次郎__の屋根に雪ふりつむ。
▼ HTML
<p><em>太郎</em>を眠らせ、<em>太郎</em>の屋根に雪ふりつむ。 <br />
<strong>次郎</strong>を眠らせ、<strong>次郎</strong>の屋根に雪ふりつむ。</p>
▼ 実際の表示
太郎を眠らせ、太郎の屋根に雪ふりつむ。
次郎を眠らせ、次郎の屋根に雪ふりつむ。
リスト(Lists)
Markdown記法は、リストの記述において、特にその威力(可読性&視認性)を発揮すると思います。
リストは、段落と同じように、前後を1行空けます。改行ではリストと判定されません。
また、複雑な入れ子状のリストも、挿入するスペースの数(インデントレベルの合わせ方)をきちんと守ることで簡単に記述できます。
順序なしリスト(Unordered List)
順序なしリスト(<ul>)では、-、*または+のいずれかを文頭に置き、スペースを1つ入れてから、項目(<li>)を記述します。
▼ Markdown
三好達治「雪」
- 太郎を眠らせ、太郎の屋根に雪ふりつむ。
- 次郎を眠らせ、次郎の屋根に雪ふりつむ。
▼ HTML
<p>三好達治「雪」</p>
<ul>
<li>太郎を眠らせ、太郎の屋根に雪ふりつむ。</li>
<li>次郎を眠らせ、次郎の屋根に雪ふりつむ。</li>
</ul>
▼ 実際の表示
三好達治「雪」
- 太郎を眠らせ、太郎の屋根に雪ふりつむ。
- 次郎を眠らせ、次郎の屋根に雪ふりつむ。
順序付きリスト(Ordered List)
順序付きリスト(<ol>)では、文頭に数字.を書き、スペースを1つ入れてから、項目(<li>)を記述します。
数字の大きさは、項目の順序とは関係せず、記述された順に番号がふられます。
なので、すべて「1.」でもよいですし、1、2、3と順に書いていたものから一部削除しても、数字をふり直す必要はありません。地味に便利です。
ただ現時点では、最初の数字は必ず1.にします4。
「Markdown Extra」の公式HPでは、数字が1以外で始まった場合は、それを尊重(してそのまま出力するように)するよ、とあるのですが5、試してみたところ、「Jetpack」では1以外の数字から始めても、リスト項目の1番目として出力されました。
また、日本語表記ではあまりないと思いますが、たとえば西暦1998年を表すために、「1998.」といった「数字.」を文頭に置きたい場合は、順序付きリスト項目と判定されないよう\(バックスラッシュ)を使い(例:1998\.)、エスケープさせます。
▼ Markdown
1. 太郎を眠らせ、太郎の屋根に雪ふりつむ。
2. 次郎を眠らせ、次郎の屋根に雪ふりつむ。
1930\. 『測量船』の「雪」より
▼ HTML
<ol>
<li>太郎を眠らせ、太郎の屋根に雪ふりつむ。</li>
<li>次郎を眠らせ、次郎の屋根に雪ふりつむ。</li>
</ol>
<p>1930. 『測量船』の「雪」より</p>
▼ 実際の表示
- 太郎を眠らせ、太郎の屋根に雪ふりつむ。
- 次郎を眠らせ、次郎の屋根に雪ふりつむ。
1930. 『測量船』の「雪」より
子、孫リスト(Nested Lists)
子リストを作りたいときは、子リスト項目を、親リスト項目から「半角スペース4個、またはタブ1個分」インデントを下げてから記述します。
(PCの設定にもよりますが、WordPressのエディタで編集中にTabボタンを押すと、他のボタンや入力フォームへとカーソルが移動してしまうので、私はスペース4個方式を使っています。)
いろいろ試したみたところ、子リスト1つ程度の構造であれば、「スペース1個分」下げるだけでもHTMLに正しく変換されますが、もう少し複雑な構造にしたい場合は、「スペース4個、またはタブ1個分」を挿入してインデントを下げるとの鉄則を守らないと、思ったようにHTML変換されなくなります。
▼ Markdown
- 太郎を眠らせ、
+ 太郎の屋根に雪ふりつむ。
+ 次郎を眠らせ、
* 次郎の屋根に雪ふりつむ。
▼ HTML
<ul>
<li>太郎を眠らせ、
<ul><li>太郎の屋根に雪ふりつむ。</li>
<li>次郎を眠らせ、
<ul><li>次郎の屋根に雪ふりつむ。</li></ul></li></ul></li>
</ul>
▼ 実際の表示
-
太郎を眠らせ、
- 太郎の屋根に雪ふりつむ。
-
次郎を眠らせ、
- 次郎の屋根に雪ふりつむ。
段落をもつリスト項目(List Item with Multiple Paragraphs)
リスト項目に段落をもたせたいような場合の記述方法です。
項目内の段落は、前後1行を空けるとともに、スペースを入れ、項目内のインデントを揃えます。
子リストや孫リストの項目に段落をもたせたい場合は、「子、孫リスト(Nested List)」と同様、改行後に「半角スペース4個、またはタブ1個分」インデントを下げ、記述します。
▼ Markdown
- 三好達治「雪」
太郎を眠らせ、太郎の屋根に雪ふりつむ。
次郎を眠らせ、次郎の屋根に雪ふりつむ。
▼ HTML
<ul>
<li><p>三好達治「雪」</p>
<p>太郎を眠らせ、太郎の屋根に雪ふりつむ。</p>
<p>次郎を眠らせ、次郎の屋根に雪ふりつむ。</p></li>
</ul>
▼ 実際の表示
-
三好達治「雪」
太郎を眠らせ、太郎の屋根に雪ふりつむ。
次郎を眠らせ、次郎の屋根に雪ふりつむ。
定義リスト(Definition List)★
「Markdown Extra」による記法です。
定義リストは、ある用語を説明したりするために使うものです。
HTML5からは、「Definition(定義)」ではなく「Description(説明)」リストと言うようになったようですが、「Jetpack」では、定義(または説明)リストも簡単に記述できます。
まず説明したい用語を書きます。そして改行してから文頭にコロン(:)を置き、「スペース4個、またはタブ1個分」空けてから、説明文を記述します。
1つの用語に対して複数の説明、または、複数の用語に1つの説明をつけることなども可能です。
▼ Markdown
三好達治
: 1900年(明治33年)8月23日 - 1964年(昭和39年)4月5日
: 大阪府出身の詩人、翻訳家、文芸評論家
: 詩集『測量船』に含まれる「雪」などが有名
▼ HTML
<dl>
<dt>三好達治</dt>
<dd>1900年(明治33年)8月23日 – 1964年(昭和39年)4月5日</dd>
<dd>大阪府出身の詩人、翻訳家、文芸評論家</dd>
<dd>詩集『測量船』に含まれる「雪」などが有名</dd>
</dl>
▼ 実際の表示
- 三好達治
- 1900年(明治33年)8月23日 - 1964年(昭和39年)4月5日
- 大阪府出身の詩人、翻訳家、文芸評論家
- 詩集『測量船』に含まれる「雪」などが有名
脚注★
「Markdown Extra」による記法です。
はてなブログでお馴染みの「脚注」を、WordPressでも簡単に記述できるようになります6。
脚注は、脚注を設けたいところに[^数字]または[^固有名]を書きます。そして、[^数字]:または[^固有名]:の後にスペースを入れてから、脚注に記述したい文言を記述します。
ただし、同じ場所に複数の脚注を設けることはできません。また「数字」が重複していると正しく変換されません。(なので、個人的には[^固有名]の方が数字の重複を気にしなくてよいので使いやすいと思います。)
脚注の文言は、文中のどこに記述しても構いません。リンク(Links)で紹介した「参照リンク方式」と同じように、後でまとめて記述することも可能です。
文末に配置される脚注番号は、文中での登場順に自動でふられます。
また脚注に段落をもたせることもできます。
2つ目以降の段落要素は、1行空け、文頭にスペースを4個入れてから記述します。
▼ Markdown
太郎を眠らせ、太郎の屋根に雪ふりつむ。
次郎を眠らせ、次郎の屋根に雪ふりつむ。[^lyrics]
[^lyrics]: 三好達治「雪」より
「雪」は詩集『測量船』に収録されている
▼ 実際の表示
太郎を眠らせ、太郎の屋根に雪ふりつむ。
次郎を眠らせ、次郎の屋根に雪ふりつむ。7
コードブロック(Code Blocks)★
「Markdown Extra」でより楽に書けるようになった記法です。
「Markdown」では、コードブロック内のすべての行のインデントを「半角スペース4個、またはタブ1個分」下げる必要がありましたが、「Markdown Extra」では、```または~~~で囲むことで、コードブロック(<pre><code>~</code></pre>)としてHTML変換されます。
本記事のコードも、この記法で書いています。
▼ Markdown
1から10まで足します。
```
Dim i, Sum as Integer
Sum = 0;
for i = 1 to 10
Sum = Sum + i;
end
```
▼ HTML
<p>1から10まで足します。</p>
<pre><code>
Dim i, Sum as Integer
Sum = 0;
for i = 1 to 10
Sum = Sum + i;
end
</code></pre>
▼ 実際の表示
1から10まで足します。
Dim i, Sum as Integer
Sum = 0;
for i = 1 to 10
Sum = Sum + i;
end
ソースコードのハイライト表示にはhighlight.jsを使っています。
Simplicityでソースコードをハイライト表示する方法
オリジナルテーマに変更しましたが、ソースコードの表示は、引き続き「highlight.js」を使用しています。
【WP】オリジナルテーマに衣替え: 使ったフリー素材や参考にしたサイト集
【WP】highlight.js の導入 & 必要ページだけで読み込むカスタマイズ方法
id、classの指定(Special Attributes)★
「Markdown Extra」で使える記法です。
見出しやリンクやコード要素などに、idやclassを設定することができます。複数指定することも可能です。CSSと同じく、idは#、classは.で指定します。
たまにしか使わないのですが、覚えていると便利な記法です。
▼ Markdown
▼ 見出しにidを設定し、記事内でリンクをはる
# 見出し1 {#header1}
(中略)
[見出し1に戻る](#header1)
▼ 見出しにidやclassを指定する(複数指定も可)
## 見出し2 {#header2 .class1 .class2}
▼ リンクに画像にidやclassを指定する(複数指定も可)
[リンク文字列](リンクURL){#id .class}
{.class1 .class2}
▼ 参照スタイルでリンクを記述した場合にidやclassを指定する(複数指定も可)
これは[リンク文字列]です。
[リンク文字列]: リンクURL "リンクtitle" {#id .class}
表・テーブル(Tables)★
「Markdown Extra」では、表の作成も「Markdown」より一手間少なく済むようになりました。表のセルの区切り記号である先頭と末尾のパイプ(|)を省略できます。
また:(コロン)を左につけると列の要素が左揃えに、右につけると右揃えに、両端につけると中央揃えが指定できます。
パイプを入れる位置については、見やすくするためにスペースを入れて幅を揃えてもよいですし、4行目のように横着して詰めて書いても、HTML変換に支障はありません。
▼ Markdown
表の見出し1(左揃え)|表の見出し2(中央揃え)|表の見出し3(右揃え)
:----------------|:-----------------:|----------------:
表のセル |表のセル |表のセル
表のセル|表のセル|表のセル
▼ HTML
<table>
<thead>
<tr><th align="left">表の見出し1(左揃え)</th><th align="center">表の見出し2(中央揃え)</th><th align="right">表の見出し3(右揃え)</th></tr>
</thead>
<tbody>
<tr><td align="left">表のセル</td><td align="center">表のセル</td><td align="right">表のセル</td></tr><tr><td align="left">表のセル</td><td align="center">表のセル</td><td align="right">表のセル</td></tr>
</tbody>
</table>
▼ 実際の表示
| 表の見出し1(左揃え) | 表の見出し2(中央揃え) | 表の見出し3(右揃え) |
|---|---|---|
| 表のセル | 表のセル | 表のセル |
| 表のセル | 表のセル | 表のセル |
略語(Abbreviations)★
HTMLの<abbr>に相当するもの8で、略語の上にカーソルを置くと、正式名称がツールチップとして明示されます。使う場面はそれほどないと思いますが、知っていると便利なこともあるかも!?
略語の初出後、*[略語]:にスペースを空けてから、正式名称を記載します。
▼ Markdown
TGIF!
*[TGIF]: Thank God, It's Friday!
▼ HTML
<abbr title="Thank God, It's Friday">TGIF</abbr>!
▼ 実際の表示
TGIF!
ブロック要素内でMarkdownを使う(Markdown Inside HTML Blocks)★
これも知っていると便利な記法です。
従来の「Markdown」では<div>タグでくくられたブロック内ではMarkdown記法を使うことができませんでしたが、「Markdown Extra」ではmarkdown="1"との属性をくわえることで、ブロック内の要素にもMarkdown記法が使えるようになります。
ここでは例として、「Simplicity2」に設定されている「information」クラスを使ってみます。
Simplicityの基本的な文章装飾スタイルを使う方法まとめ
▼ Markdown
<div class="information" markdown="1">
ブロック要素内でも**Markdown記法が使えるようになります**
</div>
▼ HTML
<div class="information">
<p>ブロック要素内でも<strong>Markdown記法が使えるようになります</strong></p>
</div>
▼ 実際の表示
ブロック要素内でもMarkdown記法が使えるようになります
まとめ
これでほぼ網羅できたのではないかと思います。
Markdownを使っていて、入れるべきスペースの数があやふやになることが多かったのですが、今回記事をまとめるために改めてマニュアルを読み直したことで、基本は「スペース4個(または、タブ1個)」ということがわかりました。今後は忘れず対応できそうです!
今回は、WordPressプラグイン「Jetpack」で使えるMarkdown記法についてまとめましたが、「Jetpack」ではそれ以外にも、サイトマップの作成や簡単なアクセス解析機能、さらにLaTeXなども使えたりします。
このブログでは(おそらく)使いどころがないですが、そんなところも楽しくなっちゃいます。
以上、長々とMarkdonwの記述方法についてまとめきましたが、「Jetpack」で使える
については、日本語で言及されている記事も少なかったので、それらも含め、この記事がどなたかのお役に立てれば幸いです。
それではまた、chiroでした。
- ただFC2ブログ本体はMarkdown記法に対応していないので、以前は「SublimeText」というエディタでMarkdown記法を使って記事を作成し、「OmniMarkupPreview」というパッケージでHTMLに変換後、投稿画面に貼り付けていました。「はてなブログ」はMarkdown記法が使えるそうですね。 ↩
-
Markdownで通常使う「半角スペース2個で改行」の機能は採用していません。通常の改行で、HTMLも改行になります。
We do not support Markdown’s typical double-space to generate a line break due to our built-in auto-linebreaking function. A regular line break will generate a line break on output.
Markdown quick reference — Support — WordPress.com -
Markdownに画像の次元を決めるような構文はないから、必要ならimgタグを使ってね。
As of this writing, Markdown has no syntax for specifying the dimensions of an image; if this is important to you, you can simply use regular HTML
tags.
Daring Fireball: Markdown Syntax Documentation -
楽ちんなナンバリングを使うと思うけど、必ず1から始めてね。いつか、そのうち、任意の数字から始めるものにも対応するかもしれないけど。
If you do use lazy list numbering, however, you should still start the list with the number 1. At some point in the future, Markdown may support starting ordered lists at an arbitrary number.
Daring Fireball: Markdown Syntax Documentation -
「Markdown」の開発者も脚注の整備を試していたようですが、syntaxの一覧表には載っていません。
Daring Fireball: About the Footnotes文末のリターン矢印をクリックすると、先ほど読んでいた箇所に戻ります。 ↩
-
三好達治「雪」より
「雪」は詩集『測量船』に収録されている ↩
- abbrタグ-HTML5タグリファレンス ↩