プログラムのコードを載せると、その意味に応じて色付けしてくれる「シンタックスハイライター(Syntax Highlighter)」の1つである、「highlight.js」。
/* シンタックスハイライターの例(CSS)*/
.hoge {
padding: 1em;
margin: 0 1em;
}
当サイトでも、WordPressのカスタマイズに関する記事などで利用しています。
2020年9月にWordPressからHugoに切り替えました。そのため、現環境では「highlight.js」を使っていませんが、参考までに情報を残しております。
WordPress環境で使えるシンタックスハイライターとしては、プラグインの「SyntaxHighlighter Evolved」 や 「Crayon Syntax Highlighter(開発停止中?)」などが有名ですが、多機能さゆえに読込がとにかく重い! との噂もちらほら。
そこで当サイトでは、比較的軽量で読み込み負荷が低いらしいという「highlight.js」を使っております。
2018年7月現在の「highlight.js」のバージョンは、9.12.0です
本記事では、そんな便利なシンタックスハイライター「highlight.js」を、
- WordPress環境でプラグインを使わず導入する手順
- 「カスタムフィールド」を使い、必要な記事だけにhighlight.jsの関連コードを読み込ませるカスタマイズ方法
についてまとめました。
「highlight.js」は、WordPressのプラグイン「WP Code Highlight.js」で導入することもできますが、本記事で紹介しているのは、プラグインを使わず、functions.phpを編集するやり方です。
highlight.jsを利用するための手順
プラグインを使わずに「highlight.js」をWordPress環境で使うためには、
-
CDN(Contents Delivery Network)1を利用するか
-
自サーバーに「highlight.js」の関連ファイルをアップロードするか
の2パターンがあります。
ただ基本的なやり方というか設定方法は共通しており、
- シンタックスハイライトのスタイル(色)が設定されているお好みのCSSファイルへのパス
- 「highlight.js」のライブラリ(諸々の設定ファイルが格納されているもの)へのパス
の2つを指定してから、
<!--実際に使用するときは、/path/to/部分を変更します-->
<!--シンタックスハイライトのスタイルファイルへのパスを指定する(スタイルはdefualt.css以外にも色々あり)-->
<link rel="stylesheet" href="/path/to/styles/default.css">
<!--highlight.jsライブラリへのパスを指定する-->
<script src="/path/to/highlight.pack.js"></script>
-
最後に
initHighlightingOnLoad()をコールする
という流れになります。
前準備: ライブラリへのパスを選択
まずは、「highlight.js」のライブラリにどのようにアクセスするかを決めます。
先ほどの流れで説明したように、ライブラリへのアクセス方法は、CDNを使うか、自サーバーに関連ファイルをアップロードして使うかのいずれかになり、どちらを選ぶかで’href’と’src’のpath/to部分に記述するコードが変わります。
<link rel="stylesheet" href="/path/to/styles/default.css">
<script src="/path/to/highlight.pack.js"></script>
CDNを利用する場合
CDNを利用する場合は、公式HPの「Hosted」にリンク先が書かれているので、それを使います。リンク先は「cdnjs」か「jsdelivr」の2つが用意されていますが、どちらでもOKです。
<!--選択肢(1) cdnjs-->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<!--選択肢(2) jsdelivr-->
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/highlight.min.js"></script>
また、CDN方式でデフォルトで対応していない言語でもハイライト機能を使いたいときは、以下のような記述を加えればよいそうです。
参考:How to use highlight.jsの「Getting the Library」部分より
<!--例えば、「Go」という言語のハイライト機能を追加したい場合-->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/languages/go.min.js"></script>
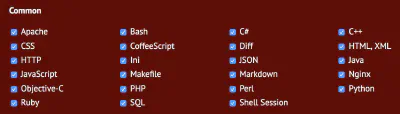
▼ デフォルトでハイライト対応している言語の一覧はこちら

また「highlight.js」をCDN方式で使うやり方を紹介している記事では、<head>や</body>直前にコードを書き込む方法を紹介しているものが多いように思いますが、後半のカスタマイズ部分でも紹介するように、functions.phpを編集し、WordPressの wp_enqueue_style/script()関数を使うことで読み込ませることも可能です。
そして、この記事の後半で紹介する、必要なページだけで「highlight.js」を読み込ませるカスタマイズでは、functions.php内でwp_enqueue_style/script()関数を使います。
なので、この段階では、提供されている「highlight.js」のライブラリが置かれているホスト先(CDN)のどちらを使うかを決めておき、href=とsrc=で指定されているパス(URL)を把握しておくだけでOKです。
最後に、上記のライブラリへのパスの他に、コードをハイライトさせるためには以下のscriptも必要となります。
<!--ページが読み込まれたら、ハイライトする-->
<script>hljs.initHighlightingOnLoad();</script>
<!--任意のファイル名で保存する (拡張子は「.js」に。 例:onload-highlight.js など)-->
そしてこのscriptだけは、CDN方式を選んだ場合でも、自サーバーに適当なファイル名をつけてアップロードすることが必要になります。なので、中身がわかる程度に好きなファイル名をつけて、自サーバーにアップロードしておきます。
<!-- アップロード先の例 -->
<!--親テーマがある場合は、子テーマのフォルダ(〇〇-child)にアップロードします-->
public_html/wp-content/themes/original_theme(使用しているテーマのフォルダ)/original_theme-child(子テーマフォルダ)/highlight(わかりやすいようにフォルダを作っておく)/
このscriptをファイルに保存してサーバーにアップロードする手続きも、後半で紹介する、必要なページだけで「highlight.js」を読み込ませるカスタマイズをするために行っています。
すべてのページで「highlight.js」読み込ませても問題ない場合は、や直前にこのscriptをコピペすればOKです。
自サーバーにアップしたものを使う場合
自サーバーにhighlight.jsのライブラリ(関連ファイル)をアップロードして使う場合は、
- TOPページから「Get version 9.12.0」(2018年7月現在)をクリック
- 利用したい言語をチェック
- 「download」ボタンを押します
▼ あまり目立たない下の方に「download」ボタンがあります
ライブラリはzip形式でダウンロードされるので解凍し、現れた「highlight」フォルダを、FTPソフトを使って自サーバーにアップロードします。
当サイトは、「エックスサーバー」を利用しています。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()
サーバーとファイルをやり取りするFTPソフトは、「FileZilla」を使っています。(フリーソフト。Windows、Mac、Linux対応)
FileZilla – The free FTP solution
FileZilla設定手順 | レンタルサーバー【エックスサーバー】
「highlight」フォルダには、「highlight.js」の本体である
- highlight.pack.js
- styleフォルダ(コードの色付け用のCSSが入っている)
が含まれています。
アップロード先は、パスの指定ができる場所ならどこでもよい(はず)ですが、当サイトでは、functions.php内でWordPress関数によるパス指定がしやすいことから、ド定番の「使用しているテーマのフォルダ」にしています。
<!-- 「highlight」フォルダのアップロード先 -->
<!--親テーマがある場合は、子テーマのフォルダ(〇〇-child)にアップロード-->
public_html/wp-content/themes/my_theme(使用しているテーマのフォルダ)/my_theme-child(子テーマのフォルダ)/highlight/
最後に、CDN方式の場合と同様、下記のシンタックスハイライトを開始するためのスクリプトを任意のファイル名をつけて保存してから、先ほどの「highlight」フォルダ内にアップロードしておきます。
<!--任意の名前で保存する (拡張子は「.js」に。 例:onload-highlight.js)-->
<script>hljs.initHighlightingOnLoad();</script>
これでhighlight.jsを使うために必要となるファイル類の準備は完了です。つづいて、functions.phpを編集していきます。
必要ページだけで使うためのカスタマイズ(functions.phpの編集)
「highlight.js」の関連ファイル(ライブラリ、script)へのパスを、wp_enqueue_style/script()関数を使いながら記述していきます。CDN方式でも自サーバーにアップ方式でも、パス部分が違うだけで、基本は同じです。
そしてここで、パスの設定とともに、functions.phpを編集して、「highlight.js」が必要なページだけで読み込ませるカスタマイズも行います。
以下、コードです。
functions.phpの編集前には必ずバックアップを取り、いつでも元の状態に戻せるようにしてから編集をはじめてください。
以下のコードは、当サイトが採用している「自サーバーアップ方式」に対応したものがメインに書いてあり、CDN方式にした場合については、コメント部分に記述しています。
/**
* 最初のif文で、定義されている関数名に重複がないか確認します。
* 特に子テーマを使用している場合は、親テーマとの重複がないかチェックするため、書くことをオススメ。
* 独自ドメインを取得している場合は、そのドメインに由来した接頭辞的なものを関数の頭につけておくと、重複避けになります。
* (当サイトはドメインが「cosybench.com」なので、略称的に「cb_」を付けています)
**/
if (!function_exists("cb_add_highlight")): //子テーマ使用時には推奨、関数名が重複していないかチェック
// @link: http://php.net/manual/ja/function.function-exists.php
/* ここから関数本体 */
function cb_add_highlight() {
/**
* 【参照:コードの補足(1)】 if文で、カスタムフィールド 「highlight_js」に代入した値を参照し、コードを表示したい記事のみハイライトします。
* 「カスタムフィールドの使い方」は、後述しています。
**/
if ( get_post_meta( get_queried_object_id(), 'highlight_js', true) == 1 ):
/**
* wp_enqueue_style/script()関数で、「highlight.js」に関係するcssファイルとjsファイルを読み込ませます。
* WordPress関数 get_stylesheet_directory_uri()で、使用しているテーマフォルダまでのパスが得られる(子テーマの場合は、子テーマフォルダまでのパス)ので、あとはアップロード先のフォルダ構造に従って、パスを指定します。
* 引数$depsでは、依存関係を指定できます。
* たとえば、wp_enqueue_scriptでは、「highlight.pack.js」を読み込んでから「onload-highlight.js」ファイルを読み込ませる必要があるので、$depsに`array('highlightJS')`と設定しています。
* また、引数$in_footerを「true」にすることで、`</body>`直前でjsファイルを読み込ませることもできます。
**/
// 【参照:コードの補足(2)】 CSSファイルを読み込ませる関数
// wp_enqueu_style ($handle, $src, $deps, $ver, $media);
/*
* CDN方式(ホスト先:cdnjs)の場合は、
* wp_enqueue_style('highlightCSS', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/monokai-sublime.min.css', array(), false, 'all' ); //Monokai Sublimeスタイル使用の場合
*/
wp_enqueue_style('highlightCSS', get_stylesheet_directory_uri().'/highlight/styles/monokai-sublime.css', array(), false, 'all' ); //Monokai Sublimeスタイル使用の場合
// scriptファイルを読み込ませる関数
// wp_enqueu_script ($handle, $src, $deps, $ver, $in_footer); 【参照:コードの補足(2)】
/*
* CDN方式(ホスト先:cdnjs)の場合は、
* wp_enqueue_script('highlightJS', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js', array(), false, true ); //highlight.jsの読み込み
*/
wp_enqueue_script('highlightJS', get_stylesheet_directory_uri().'/highlight/highlight.pack.js', array(), false, true); //highlight.pack.jsの読み込み
/*
* 別途ファイルとして保存した、<script>hljs.initHighlightingOnLoad();</script> を読み込ませる
*/
wp_enqueue_script('loadhighlightJS', get_stylesheet_directory_uri().'/highlight/onload-highlight.js', array('highlightJS')); //onload-highlight.jsの読み込み (CDN方式の場合も、ここは同じ。自サーバーにあげたファイルへのパスを指定する)
endif;
}
/* 関数ここまで */
endif;
/**
* 最後にアクションフックを使い、enqueue関数を実行
* アクションのタイミングは、'wp_enqueue_scripts'
**/
add_action('wp_enqueue_scripts', 'cb_add_highlight' );
以下、コメント中に書いた内容の補足です。
コードの補足(1): カスタムフィールドの使い方
「highlight.js」は軽いライブラリなので、読み込みの負荷はそれほど大きくないそうですが、コードを載せていない記事にまで読み込ませても意味がありません。そこで、シンタックスハイライトが必要なページだけに「highlight.js」の関連ファイルを読み込ませるようにします。(Google先生が気にする「ページの読み込み速度」にも配慮できるかも!?)
そして、そのために使うのが、「カスタムフィールド」です。
カスタムフィールドの使い方 – WordPress Codex 日本語版
カスタムフィールドになじみがない方は、以下の設定方法をお読みください。ご存知の方は、流し読みで大丈夫です。
カスタムフィールドを使うには?
テーマによっては、デフォルトで投稿画面の下の方に「カスタムフィールド」欄が表示されているかと思います。
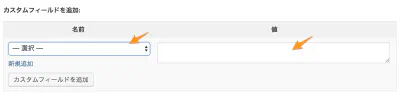
▼ カスタムフィールドの入力画面

しかし、使用しているテーマによっては、デフォルトで表示されていないこともあると思うので、その場合は、投稿画面の右上の方にある「表示オプション」をクリックします。
▼ 「表示オプション」をクリック
すると、ドロップダウンメニューが出てくるので、その中の「カスタムフィールド」にチェックを入れると、「カスタムフィールド」の入力欄が表示されるようになります。
▼ 「表示オプション」内の「カスタムフィールド」にチェック
(使用しているプラグインによって、表示オプションの内容も異なります)
ここまで準備ができたら、あとは「カスタムフィールド」の「名前」と「値」に入力し、「カスタムフィールドを追加」します。
▼ 名前:highlight_js、値:1で設定しています
他の名前や値を利用したい場合は、WordPress関数でgetしてくる「名前」や「値」部分を変更します。
if ( get_post_meta( get_queried_object_id(), '名前', true) == 値 ):
今回のカスタマイズでは、「名前:highlight_js、値:1」という設定にしていますが、これを投稿画面で入力しておくだけで、「highlight.js」の関連ファイルを読み込ませるページを簡単に指定できます。
また、wp_enqueue_script()のパス先($src)を、TwitterやPinterest、Instagramなどで提供されているものに変え、カスタムフィールド値もそれ用に新しく設定すれば、他のサービスにも応用できます。
一度functions.phpに登録してしまえば、気軽にわかりやすく設定できるので、個人的には気に入っています。
「カスタムフィールド」を利用する以外のやり方もあります。
▼参考: 記事中にタグがあったら関連ファイルを読み込ませる、という方法です。
【WordPress】highlight.jsを必要なページだけ読み込ませる方法 | よしあかつき
▼参考: 記事IDを指定する方法です。
ブログにソースコードを記載するなら「highlight.js」が軽くて簡単 – Blue Leaf
コードの補足(2):enqueue関数について
関数名の「enqueue(エンキュー)」は、「queue(キュー)に入れる」ということで、コンピュータに処理してほしい指令をリストに追加していく、という意味合いの言葉です。
指定できるパラメータは5つです。,で区切って書きます。
$deps部分でファイルを読み込む順番を指定できるので、や直前に直接書き込むより、構造が掴みやすくなります。
<!--wp_enqueue_style/script()関数のパラメータ-->
<!--CDN方式で「highlight.js」を使いたい場合は、引数$srcにホスト先を記述します-->
<?php
wp_enqueue_style(
$handle, // 必須(string):スタイルシートを識別できるよう、任意の名前をつける。
$src, // wp_register_style()をしていない場合は必須(string):cssファイルへのURIを指定する。
$deps, // 任意(array):ある特定のcssファイル(例:hoge.cssで、$handleで`hoge`と命名していた場合)より後に読み込みたい場合は、 array('hoge')のように指定する。
$ver, // 任意(string|bool|null):バージョン情報を追加できる。
$media // 任意(string):デフォルトは`all`。cssファイルを適用させる際の条件(メディアタイプ 'print'/'screen'や、メディアクエリ'(orientation: portrait)'/'(max-width: 640px)'などを指定できる。
);
wp_enqueue_script(
$handle, // 必須(string):スタイルシートを識別できるよう、任意の名前をつける。
$src, // wp_register_script()をしていない場合は必須(string):jsファイルへのURIを指定する。
$deps, // 任意(array):ある特定のcssファイル(例:hoge.cssで、$handleで`hoge`と命名していた場合)より後に読み込みたい場合は、 array('hoge')のように指定する。
$ver, // 任意(string|bool|null):バージョン情報を追加できる。
$in_footer // 任意(bool):<head>でなく、</body>直前で読み込ませたいときはtrueに。デフォルトはfalse。
);
?>
wp_enqueue_style()では、「highlight.js」に用意されているシンタックスのCSSスタイルを選んで設定することができます。スタイルはhighlight.js demoから、さまざまな例を見ることができるので、お好みのものを選んで指定してください。
「Styles」名に空白が入っているときは、以下のように「-(ハイフン)」でつなげればOKです。
<!--例) Tomorrow Night Blueを使いたい場合-->
<!--CDN方式の場合は、minを入れる-->
tomorrow-night-blue.(min).css
▼ wp_enqueue_style() 公式マニュアル
- 関数リファレンス/wp enqueue style – WordPress Codex 日本語版
- wp_enqueue_style() | Function | WordPress Developer Resources
▼ wp_enqueue_script() 公式マニュアル:JSファイルはデフォルトで色々と登録されている名前($handle)があります
余談ですが、
WordPressには、enqueueとほぼ同じ引数をとるregister関数というものがあり、どのように使うものなのか?両方とも使うべきなのか(register & enqueue)、片方だけ(enqueue)でよいのか?、と使い方を調べていてわからなくなったことがあったのですが、下記の質問エントリを読んでわかった気がします。
wp enqueue style – Why wp_register_style() is important while I’m using a complete wp_enqueue_style()? – WordPress Development Stack Exchange
基本は「片方だけ(enqueue)」使えばOKで、テーマ開発・配布をしている場合は、両方の関数で設定しておくと、ユーザーがカスタマイズしやすいのでオススメとのことでした。
まとめ
これで「highlight.js」を必要なページだけで手軽に使えるようになります。
functions.phpを編集するので、慣れないうちは少しハードルを感じるかもしれないですが、プラグインをたくさん使っていて、なんだか動作が重くなっているような気がする…というような場合には、チャレンジする価値があると思います!
また「highlihgt.js」と同じように、ライブラリが軽量なシンタックスハイライターとして「Prism」というものもあります。
「Prism.js」は、用意されているスタイルは8種類と、「highlight.js」ほど多くはありませんが、対応している言語も豊富で、導入方法もほぼ同じです。
「highlihgt.js」と異なるのはプラグインが用意されている点で、たとえば、それを使うことで、コードに行番号を表示させることができます。
▼ 「Prism.js」で行番号を表示させたもの(公式HPよりキャプチャ)
「highlight.js」は、開発者の「コード内で言及したいことがあるなら、コードに直接コメントとして書いた方がわかりやすいと思う」との方針から、今後も行番号が表示されるようになることはないと思うので2、コード見やすさのためには行番号があった方がよいのでは? と考える場合は、「Prism.js」も選択肢の1つになると思います。
私もいいかも! と思い導入を試してみたのですが、普段投稿に使っているJetpackプラグインによる「Markdown記法」との相性が悪かった(コードの自動判定精度が「highlight.js」と比べると今ひとつで、いちいちclass指定が必要になる、など)ので、諦めました。
そして、「highlight.js」の開発者と同じく、コード内にコメントを書き込むようにしました。(実際、自分が後から見返したときにも分かりやすいので、悪くない)
▼ 便利なMarkdown記法。プラグイン「Jetpack」の機能を利用
また今回、必要なページだけに関連ファイルを読み込むために利用した「カスタムフィールド」ですが、アイデア次第でブログをより自分仕様にカスタマイズしていくことができそうとも思いました。
ここがよくわからない… この部分ってどういうこと? ここ間違えてない? などありましたら、コメントで教えていただけると嬉しいです。
以上、「highlight.js」の導入方法と便利なちょこっとカスタマイズでした。
-
CDNとは、Contents Delivery Network(コンテンツ デリバリー ネットワーク)の略で、私の理解の範囲内で簡単にまとめると、「ユーザーからなにかこの情報をちょうだい!とサーバーにリクエストされたときに、その情報が本来置いてあるサーバーから応答するのではなく、ユーザーのなるべく近くにあるサーバーから、はいどうぞ!、求められた情報を返す」という仕組みのことです。
1つのサーバーにリクエストが集中すると、サーバーに障害が起こる可能性があるので、そうならないように、うまいこと振り分けます。
参考:CDN とは?| Akamai ↩ - 参照: Line numbers — highlight.js 9.12.0 documentation ↩








