この記事は、2014年〜2017年4月までの3年ほどの間、FC2ブログでブログを書いていたときのものです。
ブログのスマートフォン用のテンプレートを自分で作ったものに変更しました。(PC用のテンプレートも合わせてちょこっと変更)
これまでは、FC2ブログの共有テンプレート「st-kiritori」をベースに使わせていただいていたのですが、ちょっとここをアレンジしたい、と思ったときにコードを読み解くのに時間がかかってしまっていたので、それならばと発奮して自分で作ってみました。
▼ スマホ表示の Before

▼ スマホ表示の After

せっかくなので、以下、頑張った部分を語らせていただきたいと思います。
オーバーレイ広告を消す
自作テンプレートに限らず、すべてのテンプレートに共通するカスタマイズですが、FC2ブログのスマホ用テンプレートでは、HTML中に含まれる<%ad_overlay>を消すことができます。
<%ad> <%ad2>はテンプレートに必須なのですが、<%ad_overlay>は任意なので、テンプレートから消去しても問題ありません。
そして、これを消去することで、スマホからの閲覧時に、ページ下部にふわふわと漂う広告が表示されなくなります。
好みの問題ではありますが、オーバーレイ広告は、意図しないクリックを誘発したり、視界にチラついて鬱陶しい面もあるので、個人的には消去推奨です。
Adobe Color CCを参考に配色を決定
続いて、テンプレート内で使う色味を決めました。
どういった配色にすればブログ名である「日なたの縁台」っぽい雰囲気になるか?、とあれこれ探していたところ出会ったのが、Adobe color CCで公開されていた「Sakura」というテーマでした。
配色が素敵で好みだったので、使わせていただくことに。
▼ Adobe Color CC 「Sakura」の配色セット

見出しの<h>タグやアイコンの色など、色をつける部分に使いました。
やや甘いかしら?と思いましたが、意外としっくりきました。
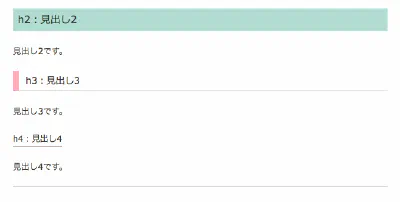
▼ 実際の見出しスタイルの表示例

▼ 設定したCSS
/*-----PC、スマホ共通-----*/
/*使用するフォントを指定*/
h1, h2, h3, h4 {
font-family: Verdana, Arial,'メイリオ','Meiryo','Meiryo UI', 'Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','HiraMaruProN-W4','ヒラギノ丸ゴ ProN W4', sans-serif;
}
/*スマホ版とPC版は、フォントサイズやpadding、marginなどが多少異なるだけで、基本のカラーリングやスタイル(線の種類など)は共通です*/
/*-----スマホ表示-----*/
/*".entry-body"部分は、使用しているテーマによって変えてください*/
/*ここでは、記事本文は<div class="entry-body"></div>内に記述されているものとの設定です*/
.entry-body h2 {
font-size: 1.2em;
padding: 0.3em 0.5em 0.3em 0.5em;
margin: 36px 0 18px;
background-color: #bad9d0; /*グリーン*/
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
.entry-body h3 {
padding:0.3em 0 0.3em 0.5em;
margin:30px 0 15px;
border-left:9px #f2b3bf solid; /*ピンク*/
border-bottom: solid 1px #f2b3bf;
}
.entry-body h4 {
display: inline-block;
border-bottom: solid 1px #8c715a; /*ブラウン*/
}
/*-----PC表示-----*/
/*".entry-body"部分は、使用しているテーマによって変えてください*/
/*ここでは、記事本文は<div class="entry-body"></div>内に記述されているものとの設定です*/
.entry-body h2 {
padding: 0.25em 0.5em;
margin: 50px 0 20px;
background-color: #bad9d0;
font-size: 1.2em;
}
.entry-body h3 {
padding: 0.2em 0.25em 0.2em 0.75em;
margin: 20px 0;
border-left: solid 10px #f2b3bf;
border-bottom: solid 1px #ccc;
font-size: 1.1em;
}
.entry-body h4 {
display: inline-block;
border-bottom: solid 1px #8c715a;
}
jQueryを使ってプラグイン要素をToggle(トグル)表示化
テンプレートを自分でデザインするにあたって、一番実装してみたかったのがトグル表示でした。
▼ jQuery公式サイトでのtoggleの説明
「Changing Display Based on Current Visibility State」(いまの状態に基いて、表示状態を変える)というセクションです。
Introduction to Effects | jQuery Learning Center
スマホでは画面の大きさが限られているので、すべての情報が表示されたままでは、スクロールが大変。
FC2ブログではその問題をクリアするため、スマートフォンではプラグイン要素用のページを個別に設定できるのですが、クリックして別のページに移動してしまうのも、アクションが増えてしまうので気になる。(というか、個人的にあまり好みでなかった)
そんな風に思っていたので、各要素のタイトルをクリックすることで、表示・非表示を切り替えられる(トグル: toggle)ようにしました。
スマホ表示では、ページ下部にある「カテゴリ」と「アーカイブ」がトグル表示に。PC表示では、記事下の「コメントを書く」をトグル表示にしました。
実装は、jQueryとJavaScriptを使って、見よう見真似でやりました。
やり方
具体的には、次のような方法で実装しました。
-
HTMLのhead内またはのbodyの要素の直前辺りで、jQueryのライブラリを読み込む
<head> <!--jQueryのバージョンは2015年当時のもの--> <script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="crossorigin="anonymous"></script> </head> -
トグル表示させたいdiv要素にid名を付ける
<!--toggleしたい要素にid名をつける(例:h1要素の「カテゴリ」に、「plist1」とのid名をつけた)--> <h1 id="plug1" class="plug">カテゴリ</h1> <ul id="plist1" class="plist"> <!--category--> <li><a href="<%category_link>" title="<%category_name>"><!--category_sub_hasnext--><!--/category_sub_hasnext--><!--category_sub_end--><!--/category_sub_end--><%category_name>(<%category_count>)</a></li> <!--/category--> </ul> -
テキストエディタで.jsファイルを作り、jQueryの関数を書く
//手順(2)でid名をつけたdiv要素をtoggleさせるためのjQueryの関数を書き、 //適当なファイル名をつけて保存する(例:toggle-elements.js) $(function(){ $("#plug1").click(function() { $("#plist1").toggle(); }); }); -
保存したjsファイルを、FC2ブログの「ホーム → ファイルアップロード」からアップロードする
-
HTMLにコードを書き加え、アップロードしたjsファイルを読み込ませる
<!--ファイルアップロードのファイル情報から、手順(4)でアップロードしたファイルのURLを取得してsrc=""にコピペする--> <script src="http://blog-imgs-XX.fc2.com/c/h/i/(FC2_ID)/toggle-elements.js" charset="utf-8"></script>
HTML5とJSON-LDでのマークアップ
マークアップは、検索エンジンに自分のホームページの構造を伝えていくための仕組みですが、マークアップすることで、自分も何をどう書いていたか、時間が経って見返したときでも構造を思い出しやすいというメリットがありました。
マークアップの手法としては、「microdata」形式というものもあり、はじめはそちらを使っていたのですが、「microdata」はHTML中に記述していかなくてはならないのに較べ、
「JSON-LD」はHTMLから独立に、かつまとめて記述でき、記述自体も簡単でわかりやすかったので、こちらの方を使うことにしました。
▼ 「JSON-LD」でのマークアップに関する、参考サイトおよびツール
JSON-LD – JSON for Linking Data
Introduction to Structured Data | Search | Google Developers
以上です。
「色味はありつつもシンプルな雰囲気」を目指して作りました。
あとがき
FC2ブログのテンプレート変数がどう動作するのか、ヘルプだけではどうも分かりにくく、あれこれ調べて試しながら実装を進めたので、思い立ってから完成するまで、ものすごく時間がかかりました…。
もう作るのやめようかな…と思うことも何度かあったのですが、行き詰まる→放置→再挑戦のサイクルを繰り返し、何とか納得のいくものが出来ました。
また、これまでHTMLやCSSを編集するときは、ネットで調べた知識のツギハギで済ませていたのですが、やはり一回しっかりと内容を整理しておきたいと思い、参考書を買いました。
本屋さんで実際に何冊か手にとって選んで購入。
自分で色々やってみて徐々に慣れてくると、「なんでこういう書き方にしているのかな?」という、ちょっとした癖を感じる部分も出てきた参考書でしたが、他の参考書と較べ、CSSのpaddingやmarginといった要素の図解が詳細で、分かりやすかったです。
また基本のシンプルなコードがあった上で、ここを変えるとこう変わる、という形式で内容が進んでいくので、コードの意味を理解しやすい構成でした。
以上、FC2テンプレートでカスタマイズを行ったときのまとめでした。
FC2ブログは、数ある無料ブログのなかでは自分でカスタマイズ出来る部分が多いので、楽しいです。








