2017年4月に、FC2ブログからWordPress環境へとブログを移しました。
旧ブログの記事をすべてインポートしたのですが、Googleからの重複コンテンツ判定も受けることなくできたようなので、その方法・手順をまとめました。
全記事移転は、特に、FC2ブログから新ブログへのリダイレクト(的)設定が大変でしたが、頑張りました(ノ´∀`*)
2020年9月にWordPressからHugoに切り替えました。そのため、現環境はWordPress環境ではありませんが、参考までに情報を残しております。
移行前のFC2ブログの状態
- プラン:無料
- 記事数: 313個(下書き含む)
- 運営期間: 約3年
- 更新頻度: 週1〜2回
FC2ブログ側に記事を残しておくと、一定期間更新がなくなると広告が出るようになってしまうこと。また、どれもこれも思い入れのある大切な記事なので、WordPress側へ引き継いでメンテナンスしていきたいと思い、FC2ブログ側のすべての記事を、ブログ名もそのままに、移転させることにしました。
検索で一定数訪問していただいている記事があったことも、全記事を移すことにした理由の1つです。
ただ移行するにあたって、シンプルに「FC2ブログから記事をエクスポート → WordPress環境の新ブログへ記事をインポート → 公開」と進めてしまうと、検索エンジンから重複コンテンツ!とのペナルティを受けてしまう可能性があるので、過去に移行に成功された方の記事を参考に、ゆっくり、慎重にすすめました。
▼ 特に参考にした記事。ありがとうございました。
FC2ブログからWordPressへの移行に成功した方法 – billion log
FC2ブログからWPへ移行、移転した記録2 | いち歩
前準備
まずは、WordPressを使ったブログを開設するための環境づくりからです。
サーバーの契約と独自ドメインの取得
サーバーは、ネットで色々と調べた結果、動作が安定しておりWordPressとの相性もよいとの口コミが多かった「エックスサーバー」のX10プランをまずは1年分契約。また独自ドメインについては、「エックスサーバー契約中は(X10プランでも)、ドメイン1つプレゼント」のキャンペーン開催中をねらって、サーバー契約と同時に取得しました。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』![]()
「ドメインプレゼントキャンペーン」は、不定期ですが年に数回行われています。
費用は、サーバーとドメイン代合わせて、
- 初期費用:3,000円
- X10プラン1年契約:月額1,000円×12ヶ月
の15,000円に消費税8%で、トータル16,200円。
なのですが、有名アフィリエイトサイトである「A8.net![]() 」経由で申し込むことで、セルフバックとして2,858円が戻ってきました! お得。
」経由で申し込むことで、セルフバックとして2,858円が戻ってきました! お得。
「セルフバック」とは、サイトを通して申し込みや注文を行うと、本人にも購入代金の○%や○円が還元される仕組みのことです。「A8.net![]() 」は、提携している企業が豊富なので、検索してみると、意外と普段自分が利用しているサービスが、セルフバックの対象になっていたりします。
」は、提携している企業が豊富なので、検索してみると、意外と普段自分が利用しているサービスが、セルフバックの対象になっていたりします。
サーバーにWordPressをインストール
契約後、エックスサーバーから手続きやアカウントに関するメールが届くので、その設定にしたがい、HPのマニュアルを参照しながらサーバーにWordPressをインストールしました。なんとなくドキドキしつつも、ここはあっさり完了。
WordPressの初期設定
続いて、WordPressに関する初期設定を、まずは4つだけ行いました。
その1:セキュリティ対策
管理画面へのログインユーザ名、ログインパスワードを推測されにくいものに変更するとともに、プラグインによるセキュリティ対策を行いました。
セキュリティ対策用にインストールしたプラグイン
以下の3つをインストールしました。プラグイン名をクリックすると、公式紹介ページに移動します。
- Wordfence Security : サイトへの不正ログインや攻撃をモニタしてくれる
- SiteGuard WP Plugin : 不正ログインや管理ページ(/wp-admin/)への不正アクセスへの攻撃を防いでくれる
- Edit Author Slug : デフォルトでは、URLを直打ちされると明らかになってしまうログインユーザ名(例:http://example.com/author/username/)の表示を変更できる
その2:検索エンジンによるインデックスの無効化
ブログの体裁が整うまでは、検索エンジンにインデックスされないようにします。ここを忘れてしまうと、コンテンツが重複していると見なされる可能性もでてくるので、要注意です。一方で、ここにチェックが入っていれば、記事の状態が「公開」になっていてもネット上には存在しないのと同じことになるので、安心です。
管理画面の「設定 → 表示設定 → 検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れ、「変更を保存」をクリック。
▼ ここにチェックをいれて、保存する
![]()
公開する準備が終わったら、チェックをはずします。
その3:使用するテーマの設定
WordPressのテーマは、管理画面の「外観 → テーマ」から設定します。
またWeb上で公開されているテーマを使いたい場合は、HPからダウンロードしたテーマのzipファイルを「外観 → テーマ → 新規追加」でアップロードします。当ブログでは、「Simplicity2」の子テーマをカスタマイズして使っています。
【追記: 2018/01/16】現在は、オリジナルテーマです。
【WP】オリジナルテーマ作成に欠かせなかった便利ツール集 | 日なたの縁台
その4:パーマリンク設定の選択
記事を公開するときに、どのようなURL構造にするのかを決めます。FC2ブログからの記事のインポート後に設定してもよいのですが、忘れないよう、先に行いました。
管理画面の「設定 → パーマリンク設定」から設定します。
当ブログでは、あとで記事のカテゴリを整理・変更したくなっても困らないのでオススメという「投稿名:https://ドメイン名/sample-post/」にしました。
FC2ブログ側の準備
つづいて、FC2ブログ側で行う手続きです。
記事をエクスポートする
FC2ブログの記事をWordPress環境の新ブログへ移転させるには、まず、FC2ブログで書いてきた記事をエクスポートする必要があります。
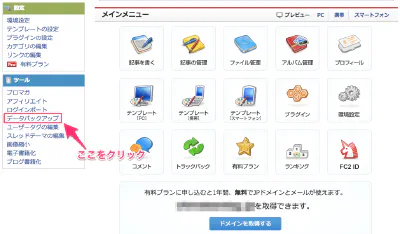
記事のエクスポートは、FC2ブログの管理画面の「ツール → データバックアップ」から行います。
▼ FC2ブログの管理画面

「エクスポート」画面が表示されたら、「ダウンロード」ボタンをクリック。すると、記事がテキストファイル形式(.txt)でエクスポートされます。
エクスポートする記事をどのようにファイルにまとめるかについては、以下の5パターンから選択できます。
- 記事全部
- 年度別
- 月度別
- カテゴリ別
- タグ別
どれを選ぶかはお好みでOKですが、私は、少し試してみた結果、後述するFC2ブログ → WordPressへのリダイレクト(的)処理設定がやりやすかったので、「カテゴリ別」に記事をエクスポートしました。
「カテゴリ別」にエクスポートした場合、ファイル名は、(FC2 ID)-cat-(数字).txt1になります。
画像ファイルをエクスポートする
FC2ブログ内で使っていた画像ファイルをローカルにバックアップ(保存)していなかった場合は、画像ファイルのエクスポートも行います。私はローカルに保存していなかったので、画像ファイルもエクスポートしました。
Webブラウザに「Google Chrome」を使っている場合
以下の方法で簡単にできます。
- 先ほどの「ツール → データバックアップ」の「エクスポート」画面を、一番下までスクロールする
- 「ファイルのバックアップ」の「画像ファイル」項目の「リストを開く」をクリック
- 新しいタブが表示されるので、そのタブを選択して「ファイル → 別名で保存」(形式は「ウェブベージ、完全」)する
- すると、「
(FC2 ID)_pict1's file.html」とともに作成される「(FC2 ID)_pict1's file_files」フォルダに、すべての画像ファイルが保存されている
エクスポートしたテキストファイルを編集する
つづいて、FC2ブログからエクスポートした記事ファイルをテキストエディタで開き、新ブログへ記事をインポートした後に1つ1つ編集しなくてすむよう、FC2ブログに関するURLを新ブログのものに置き換えます。
この作業は、Macデフォルトの「テキストエディット」で行いました。(Windowsの場合は、文字コードをUTF-8で編集・保存できるエディタが必要となるそうです。たとえば、「TeraPad」など。ただWindows10からは、メモ帳でUTF-8が編集可能になったようです。)
置換する必要があるのは、以下の3つです。
ドメイン名
ある記事で、ブログ内の他の記事へとリンクを張っている場合、FC2ブログでのドメイン名を新しいブログのドメイン名に置き換えます。
<!--個別記事をあらわす"blog-entry-数字.html"部分は、この後のリダイレクト(的)処理で使うため、そのままにしておく-->
<!--置換前-->
http://(FC2ID).blog.fc2.com/blog-entry-数字.html
<!--置換後-->
<!--エックスサーバーでは、無料で独自SSL化可能-->
<!--独自SSLが利用できるサーバーの場合は「https」に、SSL非対応の場合は「http」と書いてください-->
http(s)://新ブログのドメイン/blog-entry-数字.html
画像ファイルのパス
先ほどエクスポートした画像ファイル(またはローカルに保存してあった画像ファイル)を、ファイル名を変更せず、サーバーの「public_html/wp-content/uploads/img/」フォルダに、FTPソフト2を使ってアップロードしたとします。
たとえば、アップロードした画像ファイル名が「example.jpg」だったとすると、以下のように置換します。
<!--置換前-->
http://blog-imgs-(数字).fc2.com/x/x/x/(FC2_ID)/example.jpg
<!--置換後-->
http(s)://新ブログのドメイン/wp-content/uploads/img/example.jpg
FC2ブログ側の画像パスの(数字)部分は、画像をアップロードしたアルバムによって変わるので、テキストエディタの検索機能を使って、もれのないよう、丁寧に探して置き換えます。
「続きを読む」
FC2ブログでの「続きを読む」にあたる記述(下記参照)を、WordPress環境でのそれに対応するよう、
<!--FC2ブログの「続きを読む」にあたる表記-->
-----
EXTENDED BODY:
私は「続きを読む」機能はほとんど使っていなかったので、消去しました。
WordPress側の準備
いよいよWordPress環境の新しいブログに記事をインポートし、体裁をいろいろと整えていきます。
記事をインポートする
まずはWordPressへ記事をインポートします。
「ツール → インポート → Movable Type もしくは Typepad のインポート」から、インポートしたい記事が入ったテキストファイル(hoge.txt)を選び、「ファイルをアップロードしてインポート」します。
ここは文字コードに問題がなければ、あっさりと終わると思います。時間がかかるのはここからです。
記事のパーマリンクを設定する
続いて、WordPressで、記事のパーマリンク設定として「日付と投稿名」「月と投稿名」「投稿名」または「カスタム構造」のいずれかを選んでいた場合は、パーマリンクのsample-postにあたる部分を変更していきます。
(私の環境では、パーマリンク設定を終えるまで、すべての記事が/post-0/という同じURLになっていました。)
パーマリンクのURLは、URLから記事の内容がわかるようなものにするのがお薦めだそうです。
シンプルな URL 構造を維持する – Google Search Console ヘルプ
記事にアイキャッチ(サムネイル)画像を設定する
私が現在利用しているWordPressテーマ「simplicity2」では、各記事にアイキャッチを設定できます。あらためて設定しなくても、記事内に画像がある場合は、一番最初の画像が選択される仕様になっていたので、必要に応じて行いました。
リダイレクト(的)処理の設定
ここまででほぼ記事の体裁は整いました。
いよいよ最後の関門、FC2ブログからWordPressへ、検索エンジンからペナルティを受けることなく記事を引き継ぐために必要な「リダイレクト(的)処理の設定作業」に入ります。
FC2ブログでは「.htaccess」ファイルを編集できないので、正攻法のリダイレクト処理はできません。そこで、JavaScriptのコードを書き、301リダイレクト的処理を実現させます。
FC2ブログのHTMLを編集する
新ブログへの移行後しばらくは、noindex設定をしても、検索エンジンにより収集されたデータが検索結果に反映されています。また、旧ブログの記事をブックマークしてくれている方のためにも、旧ブログの記事を開いたときに新ブログの記事へと自動で誘導されるようになっていると便利です。
そこで、FC2ブログの記事のURLがhttp://(FC2 ID).blog.fc2.com/blog-enrty-(数字).htmlであることを利用して、301リダイレクト(的)設定を行います。
具体的には、FC2ブログの管理画面から「テンプレートの設定 → HTMLの編集」へ進み、<head>内に以下のjavaScriptとFC2ブログのテンプレート関数を含んだコードを追加、保存します。
<head>
<!--リダイレクト的処理をするために追加するコード-->
<!--ここから-->
<!--topentry-->
<!--permanent_area-->
<script language="JavaScript" type="text/javascript">
<!--
function autoLink() {location.href="新ブログのドメイン/blog-entry-<%topentry_no>.html";}
setTimeout("autoLink()",0);
-->
</script>
<!--/permanent_area-->
<!--/topentry-->
<!--ここまで-->
</head>
このコードによって、http://(FC2 ID).blog.fc2.com/blog-enrty-(数字).htmlにアクセスすると即座に、location.href=で指定されたhttp://新ブログのドメイン/blog-entry-(数字).htmlへ自動で飛ばされるようになります。
サーバーの.htaccessファイルを編集する
つづいて、http://新ブログのドメイン/blog-entry-(数字).htmlに飛ばされてきたアクセスを、記事のインポート時にWordPress側で設定したパーマリンク(http(s)://ドメイン名/sample-post/)へ誘導させます。
そのために、サーバーの「public_html」フォルダから「.htaccess」ファイルをダウンロードし、編集します3。
エックスサーバーの場合は、「サーバーパネル」から直接.htaccessファイルを編集することもできるので、ここからテキストエディタに内容をコピペし、編集してもOKです。
▼ エックスサーバーのサーバーパネル

「.htaccess」ファイルが正しく記述されていないとサイトにアクセスできなくなるため、編集前には必ずバックアップを取り、元に戻せるようにしておきます。
記述例
たとえば、FC2ブログでhttp://(FC2_ID).blog.fc2.com/blog-enrty-10.htmlだった記事を、WordPress環境の新ブログでhttp(s)://新ブログのドメイン/hello-world/とパーマリンク設定したとします。
その場合、「.htaccess」ファイルには、以下のように記述します。
Redirect permanent /blog-entry-10.html http(s)://新ブログのドメイン/hello-world/
先ほどFC2ブログのhead部分に挿入したjavaScriptのコードによってhttp://新ブログのドメイン/blog-entry-10.htmlに飛ばされてきたアクセスを、http(s)://新ブログのドメイン/hello-world/へ誘導してくださいという意味のコードです。
そしてつまるところ、インポートしたすべての記事について、同様の記述を行います!
カテゴリ別に記事をエクスポートした場合
以下のようにカテゴリごとにまとめ、ファイルの頭から順に記述していきました。
#----カテゴリごとに分けてRedirect設定の記述をする場合----#
#--カテゴリ:おでかけグッズ--#
Redirect permanent /blog-entry-10.html http(s)://cosybench.com/goods-for-going-out-with-baby/
Redirect permanent /blog-entry-105.html http(s)://cosybench.com/chair-belt-is-useful-for-baby-feeding/
#--以下、略--#
#--カテゴリ:読書--#
Redirect permanent /blog-entry-310.html http(s)://cosybench.com/record-of-reading-201702/
Redirect permanent /blog-entry-300.html http(s)://cosybench.com/record-of-reading-201701/
#--以下、略--#
個人的には、カテゴリごとに分けて編集したことで、日をまたいでの作業の中断・再開がスムーズにいきました。
また、この作業に必要となるFC2ブログの個別記事のURLの「数字(記事ID)」は、「管理画面 → 記事の管理」から調べられます。
▼ FC2ブログの管理画面

なので.htaccessファイルの編集は、FC2ブログとWordPressの管理画面を同時に開きながら行いました。
そんな訳で、ここまでの内容をまとめると、以上の設定を行うことで、
- FC2ブログの個別記事にアクセスする
- JavaScriptによって、
http://新ブログのドメイン/blog-entry-(数字).htmlへ飛ばされる - さらに、サーバーの
.htaccessファイルによって、新ブログのパーマリンクhttp(s)://ドメイン名/sample-post/へリダイレクトされる
という、FC2ブログからWordPressブログへの301リダイレクト的処理が実現されるようになります。
その他の設定
あとは、リダイレクトした先のURLが正しいものであると伝えるためのcanonical設定と、FC2ブログ側の記事を検索エンジンに拾われないようにするための設定を、FC2ブログ側で行います。
rel=”canonical”設定
FC2ブログから新ブログへリダイレクトさせるようにしたので、「リダイレクト先が正規なURLですよ」と検索エンジンに伝えるための記述を、<head>~</head>内にします。
noindex、nofollow、noarchive設定
検索エンジンに対して、FC2ブログの記事のクロールの仕方を伝えるための記述を、同様に<head>~</head>内に加えます。
- 検索結果に表示させないでください: noindex
- リンクをたどらないでください: nofollow
- キャッシュも残さないでください: noarchive
コードをまとめると、以下のようになります。
<head>
<!-- 追記するコード -->
<!-- ここから -->
<!--rel="canonical"設定-->
<!--topentry-->
<link rel="canonical" href="新ブログのドメイン/blog-entry-<%topentry_no>.html"/>
<!--/topentry-->
<!--noindex、nofollow、noarchive設定-->
<meta name="robots" content="noindex,nofollow,noarchive" />
<!-- ここまで -->
</head>
このコードを、FC2ブログの管理画面の「テンプレートの設定 → HTMLの編集」から<head>~</head>内に追記します。
仕上げ
これですべての準備が整いました。
一部、説明のために順番を前後させたものがあったのですが、実際は以下の順に作業を行いました。
- FC2ブログから記事をエクスポートし、テキストエディタで置換作業を行う
- WordPressへ記事をインポートし、パーマリンク・アイキャッチなどの設定をしつつ、.htaccessファイルにリダイレクト設定の記述も行う
- FC2ブログのHTMLを編集する
- noindex、nofollow、noarchive設定を追加
- リダイレクト用のjavaScriptコードを追加
- 最後に、工程2で編集した.htaccessファイルをサーバーにアップロードする
工程1 & 2は、1ヶ月ほどかけてコツコツと、3 & 4は同じ日にささっとやりました。
FC2ブログの記事にアクセスしてみて、新しいブログで記事が開かれれば、無事成功です。
サイト移転のお知らせをする
あとは、訪問された方に、ブログを移転したことが分かるようにしておきます。
FC2ブログ側
ブログ移転のお知らせを記事としてあげてしまうと、記事を開いたときに新ブログへリダイレクトされてしまうので、HTMLに直書きしました。
具体的なコードは、FC2ブログで使っているテンプレートによって異なると思うので省略しますが、以下のような感じでTOPページに表示させました。
▼ 旧ブログでのお知らせ

WordPress側
TOPページにアクセスしていただいた場合は、ブログが移転したことがわかるのですが、個別記事をブックマークしていただいていた場合など、記事にアクセスしてみたら、急にリダイレクトされて違うURLの記事が開かれたら不安になると思ったので、記事の公開がブログ移転前のものに限り、ひとことお知らせを表示するようにしました。
実装には、WordPressのショートコード4を使いました。
具体的には、現在使っているWordPressテーマ「Simplicity2」の子テーマフォルダ「simplicity2-child」内にあるfunctions.phpに以下のコードを記述してショートコード[fc2_moved]を作り、それを「外観 → ウィジット → テキストウィジット」のテキスト部分に記述しました。
// FC2ブログからインポートした記事であることを示すお知らせ
//記事の公開日がブログを移転した2017年4月14日以前のものだったら、以下の内容を表示するための関数
function fc2moved_info() {
if (strtotime(get_the_date('Ymd')) < strtotime('20170414') ) { //投稿日とブログ移転日を比較、移転日より前だったら以下を実行
// (class="information"は「Simplicity2」独自に設定されていたもの、class="x-small"は独自に設定したもの)
return '<div class="information"><span class="x-small">[ お知らせ ]
この記事は、2017年4月14日に、FC2ブログからこちらのサイト(cosybench.com)へ移転したものです。</span></div>';
}
}
add_shortcode('fc2_moved', 'fc2moved_info');
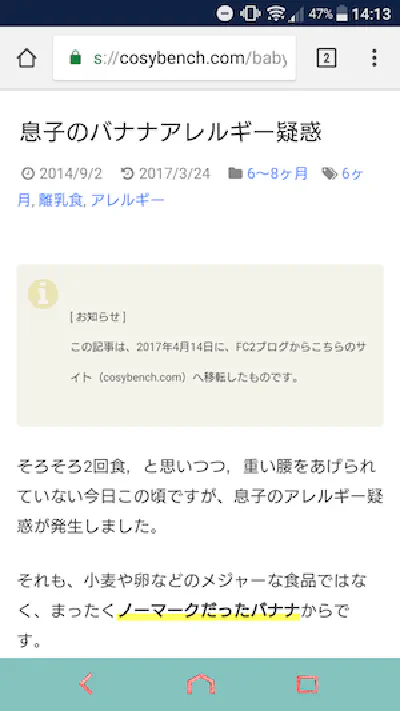
そして「テキストウィジェット」に[fc2_moved]と記述し、記事本文上に追加することで、ブログ移転前に公開した記事を開くと、先頭にひとこと表示されるようになりました。
「テキストウィジェット」の追加先として「記事本文上」があるのは、「Simplicity」の仕様です。その他のテーマの場合は、また設定のやり方が異なると思います。
この表記は、旧ブログから訪問される方も減ってきたので、2017年7月末に取り外しましたが、それまでは以下のような形で表示されていました。
▼ スマホでの表示例

プラグインを追加でインストールする
追加でいくつか便利なプラグインをインストールします。
無料でいろいろな機能が使えます。XMLサイトマップの作成、簡単なアクセス解析機能、そしてWordPressでMarkdown記法が使えるようになるので、重宝しています。
ブログ内でリンクが切れているものがあると通知してくれます。特にブログ移転後は、気をつけていたつもりでも、リンク切れが多数ありました。
カテゴリの表示順を、自由に並べ替えできます。
この記事でも使用しています。記事に設定した見出し(タグ)から、自動で目次を作成してくれます。
他にも便利なプラグインがたくさんあるのですが、色々と入れすぎると動作が重くなるそうなので、頑張って控えめにしています。セキュリティ対策用プラグイン以外でメインでお世話になっているのは、上記の4つくらいです。
まとめ
ここまで長々と書いてきましたが、FC2ブログからWordPressへと全記事を移そうとしたときのメイン作業は、「リダイレクト(的)設定」です。移転させる記事数に応じて時間はかかりますが、ここさえ乗り越えれば、成功できるのではないかと思います。(※ただし、作業は自己責任でお願いいたします)
サーバーの契約、独自ドメインの取得、WordPressの設定と、はじめての挑戦ばかりでしたが、やるぞ! と決めてから3ヶ月ほど、少しずつ慣れてきました。
FC2ブログも無料ブログながらカスタマイズ性が高く、HTMLやCSSをいじるのが面白かったのですが、独自ドメインでのサイト運営は、より自由度が高く、面白いです。また、サイトに表示される広告を自分である程度コントロールできることも嬉しいです。(これまでは、見ると気分が落ち込むような、アダルトなものや暴力的な広告なども表示されてしまうことがあったので)
いまは「Simplicity2」をテーマとして使わせていただいていますが、いずれは、オリジナルテーマ作りにも挑戦してみたいなという野望もあったり。
挑戦しました。現在使っているのは、オリジナルテーマです。
【WP】オリジナルテーマ作成に欠かせなかった便利ツール集 | 日なたの縁台
独自ドメイン取得でアクセス倍増! ということはなく、世界の片隅でほそぼそと運営している『日なたの縁台』ですが、せっかくなので、さらに記事を増やして、育てていきたいと思います。
それではまた、chiroでした。
1.「FC2 ID」とは、FC2ブログのアドレス(例:http://example.blog.fc2.com)の「example」にあたる部分のことです。ブログの管理画面にも表示されます。 ↩ 2. 私は「FileZilla」という、MacでもWindonwsでも使えるフリーのFTPソフトを使用しています。 ↩ 3. サーバーから「
.htaccess」ファイルをダウンロードしたら、「htaccess.txt」にファイル名を変更。それをテキストエディタで開いて編集し、再度サーバーにアップロードしてから、ファイル名を「.htaccess」に戻します。 ↩
4. ショートコードとは、WordPressで使える特別なコードのことです。たとえば、あるコンテンツを表示させたいとき、本来ならば長々とコードを書く必要があるものを、[hoge]と記述するだけで表示させることができます。 ↩







