静的サイトジェネレーターの「HUGO」に興味がわいて少しいじってみてるという記事(静的サイトジェネレーター「HUGO」に興味津々)を少し前に書いたのですが、それと並行して新しいWordPressのテーマも作ってました。
わりと飽き性なんで…パソコンの壁紙もすぐ変えたくなるタイプです。
以前のテーマはパソコンから見たときに1カラムのものにしていたのですが、今回は2カラムにしてみました。やっぱり大きな画面だと、その方が目に入る情報量が多くてよいような気がして。
▼ 以前のテーマ

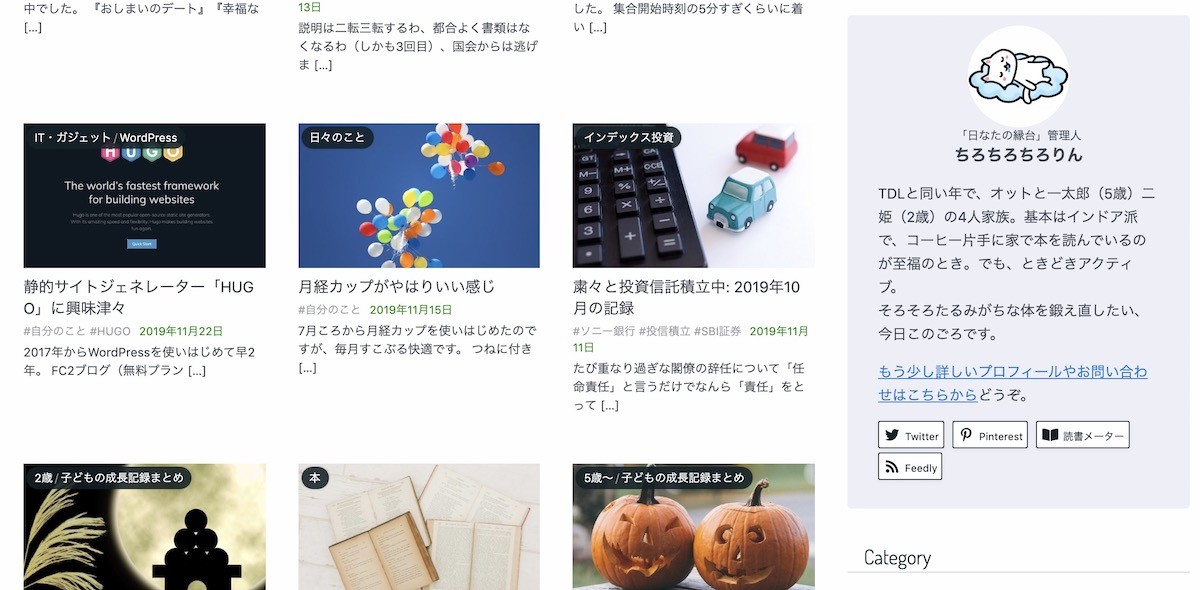
▼ 新しいテーマ

作り方は以前やってみたときと同じく(【WP】オリジナルテーマ作成に欠かせなかった便利ツール集のまとめ)、はじめにHTML+CSSでだいたいこんな感じにしたいという形を作ってから、WordPress関数に置き換えていく流れで作りました。
前回と同様、テーマのテーマは「マテリアルデザインっぽさ」なんですが、いままではfloatで行っていたものを、flexやgridを使ってみるようにしたり、アイコンフォントをfontelloからFontAwesomeに変えたりしてみました。
こんな感じで、まだところどころアップデートしていく予定ですが、大枠のデザインはこれでまたしばらく運用していこうと思います。
あとは今回のテーマの作成にあたってコードをいじっている間に、gitの扱いにも慣れてきたので、現在レンタルしているエックスサーバー にgit環境を入れて開発する流れみたいな記事も、近いうちに書けたらなと思ってます。
にgit環境を入れて開発する流れみたいな記事も、近いうちに書けたらなと思ってます。